Nesta matéria, vamos conhecer as propriedades
text-shadow e box-shadow. A primeira é utilizada para adicionar sombras em textos. A segunda, por sua vez, é usada para aplicação de sombras em bordas. Sim, a possibilidade de adicionar sombras é uma das várias vantagens do CSS3 e por um motivo muito simples: elimina a necessidade de utilização de imagens para a criação desses efeitos. Por isso, é importante conhecer esses recursos.
Antes de começarmos, uma observação importante: para a perfeita compreensão deste texto, espera-se que o leitor tenha conhecimentos básicos de CSS e HTML.
Text-shadow: declaração
É com a propriedade
text-shadow que podemos adicionar sombra a um texto utilizando CSS3. Sua declaração é bastante simples. No exemplo, vamos adicionar uma sombra preta a um elemento <h1>cinza claro:text-shadow: #000 2px 3px 2px;
No exemplo,
#000 é a cor da sombra, o primeiro valor (2px) é a distância horizontal da sombra em relação ao elemento, o segundo valor (3px) é a distância vertical da sombra em relação ao elemento e o terceiro valor (2px) é o raio da sombra (efeito blur).
Obviamente, como qualquer outra declaração em CSS, podemos utilizar qualquer unidade de medida para definir a distância e o raio da sombra, não apenas pixels:
text-shadow: #000 0.2em 0.3em 0.2em;
Sendo um efeito de sombra, ele tem resultados mais naturais quando usamos tons de cinza. Sombras com distâncias e raio pequenos têm um efeito de relevo bem interessante, que promete ser a tendência para essa propriedade:
text-shadow: #FFF 1px 1px 1px;text-shadow: #999 1px 2px 2px;
Sombras coloridas e raios com valores muito alto são irreais e dão um aspecto completamente amador ao layout. Por isso, esse efeito deve ser utilizado com muita cautela:
text-shadow: #600 1px 2px 5px;
Como esse recurso é utilizado para sombrear textos, quando aplicado a outros elementos terá efeito apenas sobre o seu conteúdo:
div {text-shadow: #600 1px 2px 5px; border: #000 1px solid;}Múltiplas sombras e valores negativos
É possível aplicar mais de uma sombra a um mesmo texto. As sombras se sobrepõem de acordo com a ordem da declaração, mas nunca vão se sobrepor ao texto original. Repare que na segunda declaração os valores dos deslocamentos horizontal e vertical são negativos, o que faz a sombra ser projetada na direção contrária (à esquerda e acima do elemento):
text-shadow: #000 1px 1px 1px, #FFF -1px -1px 1px;Box-shadow: declaração
Agora vamos ver como aplicar sombras em bordas. A declaração da propriedade
box-shadow é semelhante à da propriedade text-shadow:
box-shadow: #000 2px 2px 1px;
Onde
#000 é a cor da sombra, o primeiro valor (2px) é a distância horizontal da sombra em relação ao elemento, o segundo valor (2px) é a distância vertical da sombra em relação ao elemento e o terceiro valor (1px) é o raio da sombra (efeito blur).
Porém, assim como na propriedade
border-radius, existem duas declarações diferentes: -webkit-box-shadow para Chrome e Safari, e -moz-box-shadow para o Firefox. No momento em que este artigo era escrito, o navegador Internet Explorer, pelo menos até a versão 8, não oferecia suporte ao recurso. Porém, como as sombras têm um efeito apenas estético, a falta de suporte não deve atrapalhar a navegação de usuários com browsers nessa condição.
Veja mais exemplos do uso dessa propriedade. Note que o fundo azul serve apenas para realçar o objeto branco e mostrar claramente como as sombras funcionam:

box-shadow: 5px 5px 10px #0076a3;
-webkit-box-shadow: 5px 5px 10px #0076a3;
-moz-box-shadow: 5px 5px 10px #0076a3;
box-shadow: -1px -1px 2px #325d6f;
-webkit-box-shadow: -1px -1px 2px #325d6f;
-moz-box-shadow: -1px -1px 2px #325d6f;
Tal como acontece com
text-shadow, podemos utilizar qualquer unidade de medida para definir a distância e o raio da sombra com box-shadow, não apenas pixels:
box-shadow: 0px 0px 1em #666;
-webkit-box-shadow: 0px 0px 1em #666;
-moz-box-shadow: 0px 0px 1em #666;Múltiplas sombras em bordas
Também é possível adicionar múltiplas sombras a um elemento usando
box-shadow, bastando, para isso, separar as declarações com vírgula. As sombras se sobrepõem na ordem em que foram declaradas, mas nunca se sobrepõem ao elemento original.
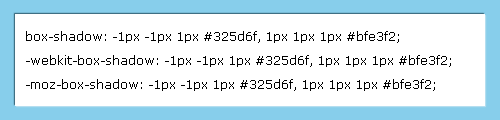
No seguinte exemplo, utilizando uma sombra mais escura que o fundo e outra mais clara, ambas com os valores baixos do raio e das distâncias, criamos um interessante efeito de profundidade:

box-shadow: -1px -1px 1px #325d6f, 1px 1px 1px #bfe3f2;
-webkit-box-shadow: -1px -1px 1px #325d6f, 1px 1px 1px #bfe3f2;
-moz-box-shadow: -1px -1px 1px #325d6f, 1px 1px 1px #bfe3f2;
É importante ressaltar que, assim como em um editor de imagens, o uso da sombra deve ser bem utilizado. Sombras coloridas ou com raio muito grande são irreais e dão um aspecto amador ao seu layout:

box-shadow: -5px -10px 30px #900, 6px 9px 15px #090;
-webkit-box-shadow: -5px -10px 30px #900, 6px 9px 15px #090;
-moz-box-shadow: -5px -10px 30px #900, 6px 9px 15px #090;Aplicação em outros elementos
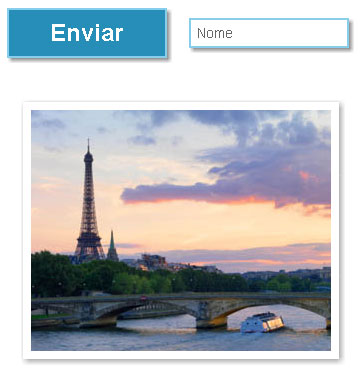
Nos exemplos anteriores, aplicamos a sombra a elementos
<div>, mas a propriedade box-shadow pode ser utilizada em qualquer elemento. Nos exemplos abaixo, aplicamos sombra aos elementos <button> e<input>, e também em uma imagem com uma borda branca:
Nenhum comentário:
Postar um comentário